Crayon Syntax Highlighterは、WordPress記事内にhtmlやcssなどのソースコードを表示させることができるプラグインです。様々なhowtoを紹介する記事を書かれる方に便利かと思います。
Crayon Syntax Highlighterのインストール方法
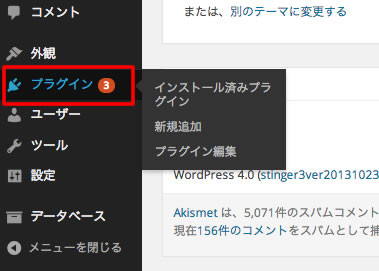
管理画面の左ナビゲーションメニューから[プラグイン]画面を開く

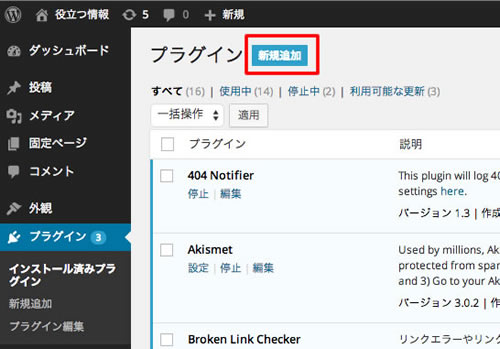
画面上部[新規追加]ボタンをクリック

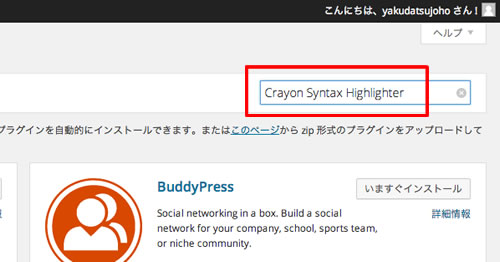
画面右側の検索フォームに[Crayon Syntax Highlighter]で検索

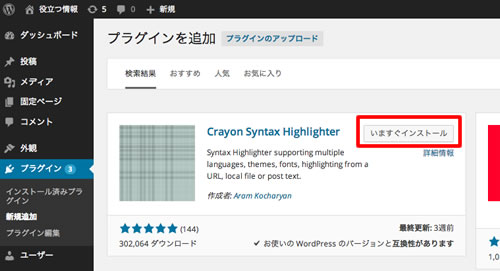
左上に[Crayon Syntax Highlighter]が表示されるので[いますぐインストール]ボタンをクリック

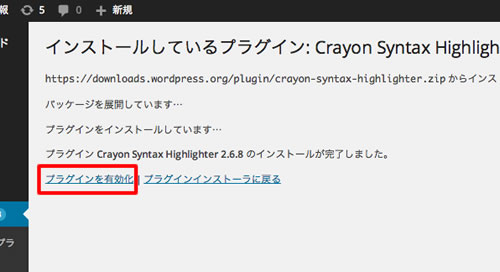
プラグインを有効化させる

Crayon Syntax Highlighterの使用方法
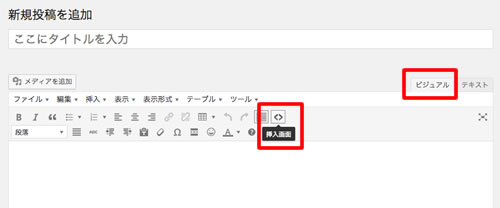
使い方はとても簡単です。プラグインをインストールすると、記事の編集エディタにボタンが追加されます。

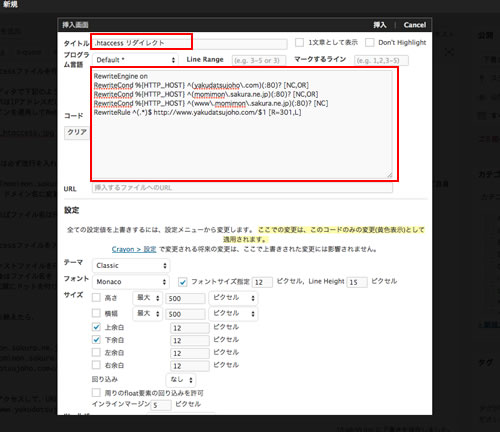
そのボタンをクリックするとソースの挿入画面が展開するので、記事内にさせたいコードを登録します。

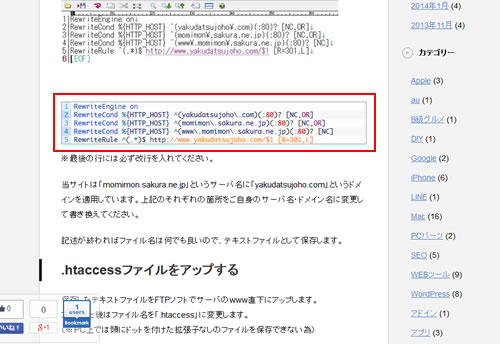
Crayon Syntax Highlighterの表示例
このように記事内に表示されます。

とても簡単なのでぜひお試しください。
参照
http://netaone.com/wp/crayon-syntax-highlighter/
http://webmemo.biz/wp/crayon
http://blog.s-giken.net/87.html





