本当に今更ですが、Twitterを始めることにしました。
ブログ記事はもちろんのこと「かゆいところに手が届くコンテンツ」をモットーに、役に立つ情報をつぶやいていこうと思います。みなさまフォローをよろしくお願いします。
そしてどのブログでも当然やっているように、ブログ内にフォローボタンを埋め込むことにしました。
ほんの数分でできた作業だったのでここでご紹介したいと思います。
Twitterの公式サイトから「フォローボタン」のソースコードを取得する
このブログはWordPressで構築、およびSTINGER3というテーマ(テンプレート)を適用しているため、ツイートボタンは既に存在します。なので今回はフォローボタンの埋め込み方法に特化してご説明します。
まずはTwitterにログインし、Twitter公式サイトのボタンのソースコード取得ページにアクセスします。

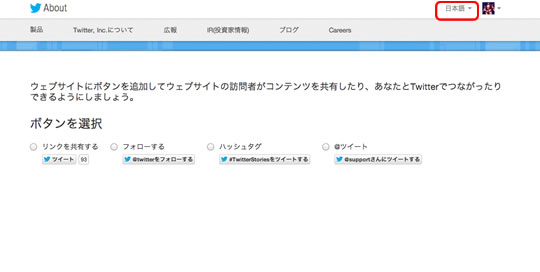
ページにアクセスしたらデフォルトの言語が英語になっていると思います。
画面右上のプルダウンから日本語を選択してください。
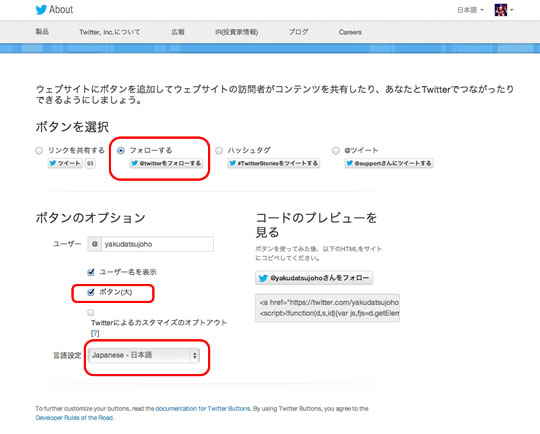
次にボタンの種類を選択します。
デフォルトだと少し小さいので「ボタン(大)」にチェックを入れ、言語も日本語を選択します。
右側にソースが表示されるのでそれをコピーします。

WordPressに取得したソースコードを設定する
WordPressの管理画面にログインし「外観」→「ウィジェット」へと進みます。
※ボタンを設置する場所はサイドバーになります

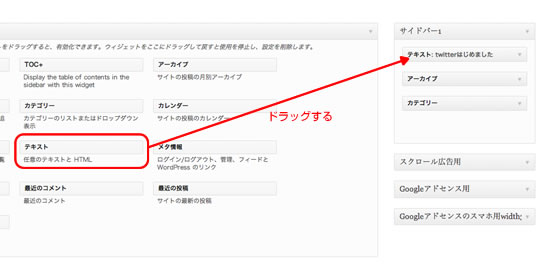
ウィジェット画面が開いたら「利用できるウィジェット」の中から「テキスト」を「サイドバー1」にドラッグします。

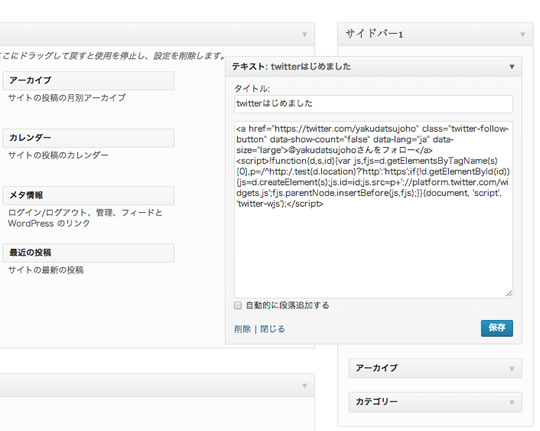
「サイドバー1」にドラッグしたら「テキスト」の編集をします。
タイトル枠には任意の文言を入力してください。その下に先ほど取得したソースコードを貼り付けます。

貼り付けたら保存ボタンを押して終了です。
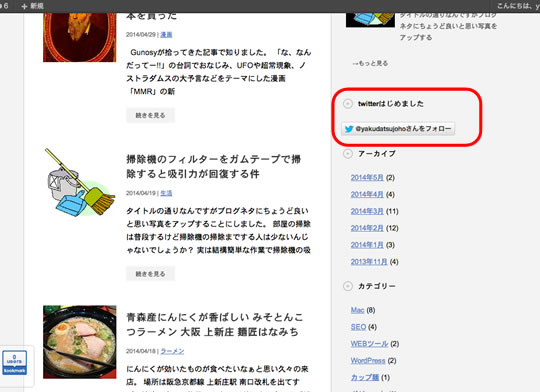
これでサイドバーにTwitterのフォローボタンが設置できました。
実際にブログにアクセスし、きちんと表示されているか確認してみます。

サイドバーに表示されていました。
取得したソースコードはそのままabout(サイト紹介)ページにも貼り付けました。

フォローが増えてくれるといいなぁ。。。
@yakudatsujohoさんをフォロー
参考
http://viral-community.com/twitter/twitter-button-add-480/





