先日下記の記事をリライトしました。
蛍光灯が点きにくくなったらグローランプを交換しよう
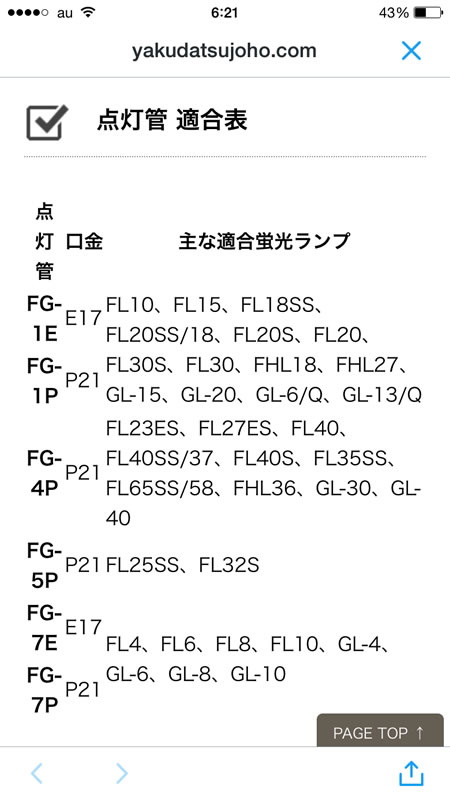
その際、一部を表組みに変更したのですが(下記)、

Excel to HTMLというツールを使用しました。参考にさせて頂いたのは鈴木こあらさんの記事です。
ただ、本ブログのテンプレート、STINGER3ではデフォルトできれいに表示されなかったので、cssを一部修正しました。その方法をご紹介します。
STINGER3でテーブルがきれいに表示されるようにcssを編集する
PC用のcss「style.css」とスマホ用のcss「smart.css」の2つを修正します。
まずはPC用の「style.css」の1214行目あたりを以下のように書き換えます。
※作業前に必ずバックアップを取るようにしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
table tr td { padding: 10px; border-bottom-width: 1px; border-left-width: 1px; border-bottom-style: solid; border-left-style: solid; border-bottom-color: #999; border-left-color: #999; font-size: 14px; line-height: 25px; } table th { background-color: #eee; border-top-width: 1px; border-right-width: 1px; border-left-width: 1px; border-bottom-width: 1px; border-top-style: solid; border-right-style: solid; border-left-style: solid; border-bottom-style: solid; border-top-color: #999; border-right-color: #999; border-left-color: #999; border-bottom-color: #999; } #main .post table { border-top-width: 1px; border-right-width: 1px; border-left-width: 1px; border-top-style: solid; border-right-style: solid; border-left-style: solid; border-top-color: #999; border-right-color: #999; border-left-color: #999; color: #333; border-collapse: collapse; } |
これでPC用はOK。
続いてスマホ用の「smart.css」の55行目を以下のように変更。
|
1 2 3 4 5 |
.kizi img, .wp-caption, .kizi video, .kizi object, .kizi iframe { margin-bottom: 20px; height: auto; max-width: 100%!important; } |
そして最下部に以下の記述を追記してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
.kizi table { margin-bottom: 20px; height: auto; max-width: 100%!important; color: #333; border-collapse: collapse; } .kizi table tr td { padding: 10px; border-bottom-width: 1px; border-right-width: 1px; border-left-width: 1px; border-bottom-style: solid; border-right-style: solid; border-left-style: solid; border-bottom-color: #999; border-right-color: #999; border-left-color: #999; font-size: 14px; line-height: 25px; color: #333; border-collapse: collapse; } .kizi table th { background-color: #eee; border-top-width: 1px; border-right-width: 1px; border-left-width: 1px; border-bottom-width: 1px; border-top-style: solid; border-right-style: solid; border-left-style: solid; border-bottom-style: solid; border-top-color: #999; border-right-color: #999; border-left-color: #999; border-bottom-color: #999; } |
これでテーブルがきれいに表示されるようになりました。
スマホ画面ですがご覧ください。
■ビフォー

■アフター

余談ですが、エクセルからテーブル表記のhtmlに書き換えるツールはほかにもいろいろあるようです。
ブログへの表挿入に。エクセル表からHTMLテーブルを作ってくれるツールが便利すぎる





