先日下記記事
蛍光灯が点きにくくなったらグローランプを交換しよう
をリライトするときに使用した便利なツール「User Agent Switcher」をご紹介します。FireFoxの拡張機能(アドオン)のひとつです。
リライトした記事がスマホでもきちんと表示されるかを確認するためのシミュレータを探していて見つけました。おかげでテーブルがきちんと表示されていないことに気づくことができました!
■修正前

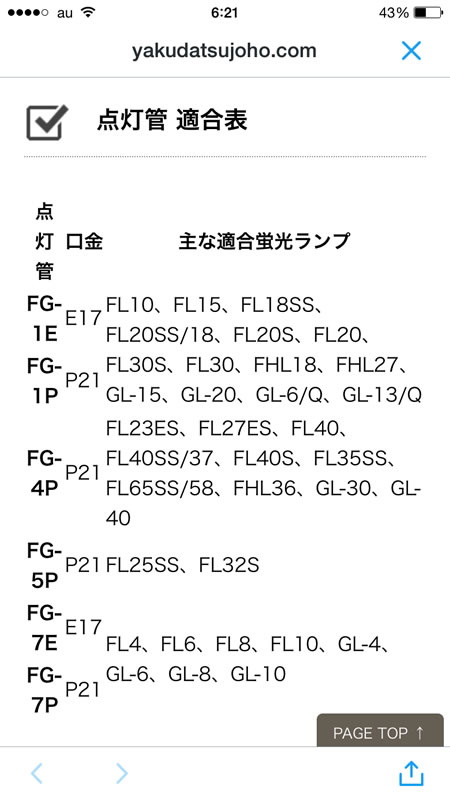
■修正後

「スマホ ブラウザ 確認」などのキーワードでググると、Google Chromeのデベロッパーツールの記事がよくヒットします。私が実際に使ってみたところ、ウインドウ枠がスマホサイズになるだけで、表示されるページはPCページのままだったので、手軽に使えるものをあれこれ探していました。
同じ症状の方にはぜひおすすめします。
User Agent Switcherの使い方
まずはアドオンページからインストールします。
User Agent Switcherアドオンページ
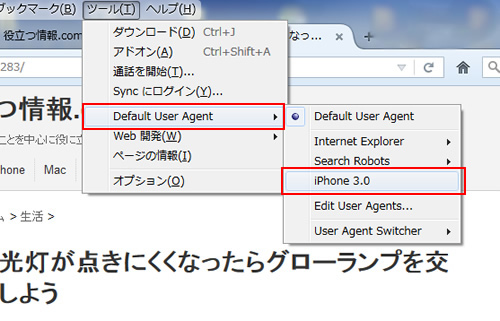
インストールが完了したらメニューバーの「ツール」→「Default User Agent」→「iPhone 3.0」を選択します。

ページの再読み込みを行うとスマホページが表示されます。

昔は携帯での表示チェックを行うときはシミュレータをインストールしないといけませんでしたが、今は便利になりましたね。
あ、スマホチェックを行った後は、元の「Default User Agent」に戻すのをお忘れなく。
参考
http://room9.jp/2014/01/24/080000/




